Sprite Collection の作成
2D Tool Kit では、テクスチャアトラスを自動作成し、簡単に扱う「Sprite Colleciton」を作れます。
一度作ってしまえば、もとのテクスチャが更新されても自動で更新が反映されます。
簡単な作成例
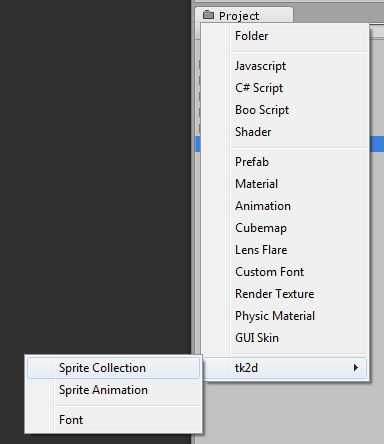
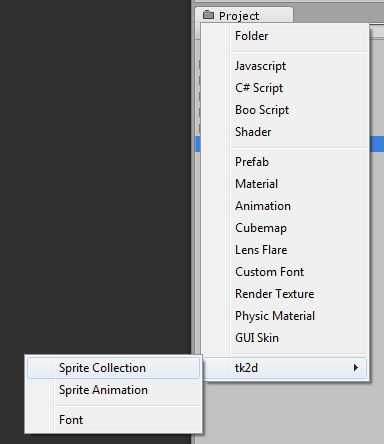
1. 「Project」ウィンドウで 「 Create > tk2d > Sprite Collection」
またはメニューから 「Assets > Create > tk2d > Sprite Collection」

注: 「sprite collection 」の作成はフォルダを作成して、その下で行うのを推奨します。
自動生成されるファイルがあるため、そのほうが管理しやすいでしょう。
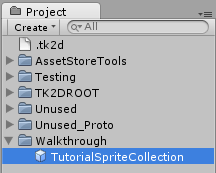
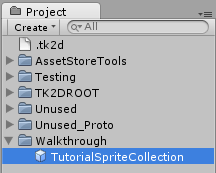
2. プロジェクト内に「sprite collection」ができました。
あとで検索しやすいような名前をつけましょう。ここでは 「TutorialSpriteCollection」とすることにします。

3.「sprite collection」のインスペクター内の「Texture Refs 」にテクスチャをドラッグすると、スプライトが追加されます
例では「crate」「 ground」「rock」の三つのテクスチャを「demo」ディレクトリからドラッグしてきてます。
プロジェクト以下にあるテクスチャであればどのテクスチャでもドラッグしてこれます。
ヒント:Unityのインスペクターでは、右上の「鍵アイコン」でインスペクターを固定できます。これによって複数テクスチャのドラッグができるようになります。

注:一度に全部のテクスチャをドラッグしてくる必要はありません。テクスチャの追加は何度でも行えます。
4. 「commit」をクリック

注:「Sprite Collection」を変更した場合は、必ず「Commit」をクリックして変更を反映させる必要があります。
ここでは一つの(テクスチャの選択次第では複数の)アトラスを作成しました。
元のテクスチャが変更された場合は、アトラスデータや割り当てデータは自動的に更新されます。
注: 「Sprite Collection」はデフォルトでは、 960x640 解像度の正射影カメラで倍率1でPixel Perfect になるようなスプライトを作ります。
解像度やカメラの設定を変えたい場合は、「Target Height」などを変更してコミットしなおしてください。
最終更新:2011年11月12日 17:06