Fieds_labo1
DashBoard-基本
最終更新:
fieds_labo1
-
view
Widget制作-基本
「/ユーザ/【ユーザー名】/ライブラリ/Widgets/」内に新規にフォルダを作成
最低4ファイル必要
1. 起動時に表示する画像「Default.png」
最低4ファイル必要
1. 起動時に表示する画像「Default.png」
- CloseBox分の余白を付ける
2. アイコン画像「Icon.png」
- カンバスサイズ:79x80、余白あり
3. プロパティリストファイル「Info.plist」
- ダブルクリックでProperty List Editorを起動し、修正
4. HTMLファイル「main.html」
- 起動HTMLファイル「main.html」の名称は、info.plist内に定義。変更可能。
フォルダ名に拡張子「.wdgt」追加し、Widget化。ダブルクリックでWidget起動。
拡張子追加後は「パッケージの内容を表示」で開く
拡張子追加後は「パッケージの内容を表示」で開く
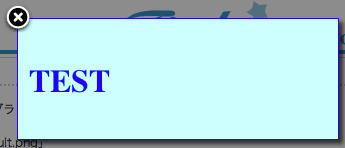
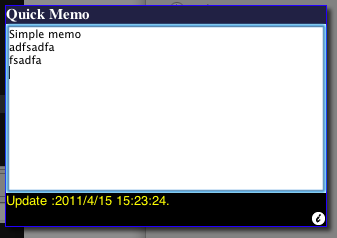
Default.pngの余白設定

CloseBoxの分、余白(透明部分)を設ける。

CloseBoxの分、余白(透明部分)を設ける。
- カンバスサイズ:350x150
- 青いBOXサイズ:320x120 (x=13,y=13)
Info.plistの設定は、CloseBoxInsetX=13,CloseBoxInsetY=13,Height=150,Width=350


HTML-CSSでの配置はabsoluteがよさげ
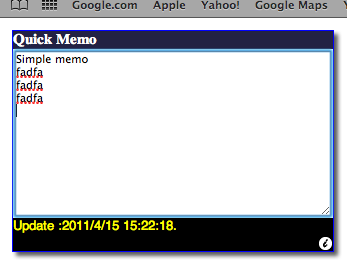
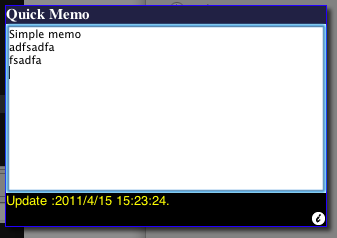
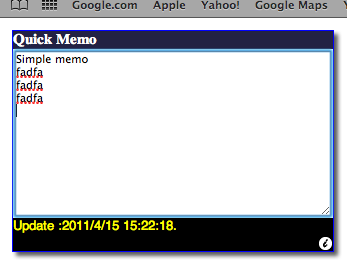
Safariでの画面確認とWidget化画面でfontの扱いが異なる


Safariでの画面確認とWidget化画面でfontの扱いが異なる


widget専用機能
- widget専用機能が利用可能かどうか判定。(WEB or Widget)
- window.widgetが存在するかどうかを判定
- キーと値の保持(ペア)
- widget.preferenceForKey(【キー名】)
- widget.setPreferenceForKey(【設定値】,【キー名】)
- キーの値が未設定の場合、null
- loadイベントが利用可能。
- window.onloadで初期化等
widgetカスタムコントロール
- 標準提供されているボタン生成機能
- 背景色を判断し、作成する模様。